
Google AnalyticsやGoogle Adwordsでアクセス解析や効果測定を行うのに必要な各種タグ設定。データを取得するにはウェブページへの貼り付けが必須となっています。Googleアナリティクスをはじめ、AdwordsやオプティマイズなどのGoogleが提供するサービスにおいて、測定タグがグローバルサイトタグという新しいバージョンに移行していっているので、記述方法や移行時の注意についてまとめました。
(さらに…)Tags:

Google AnalyticsやGoogle Adwordsでアクセス解析や効果測定を行うのに必要な各種タグ設定。データを取得するにはウェブページへの貼り付けが必須となっています。Googleアナリティクスをはじめ、AdwordsやオプティマイズなどのGoogleが提供するサービスにおいて、測定タグがグローバルサイトタグという新しいバージョンに移行していっているので、記述方法や移行時の注意についてまとめました。
(さらに…)Tags:

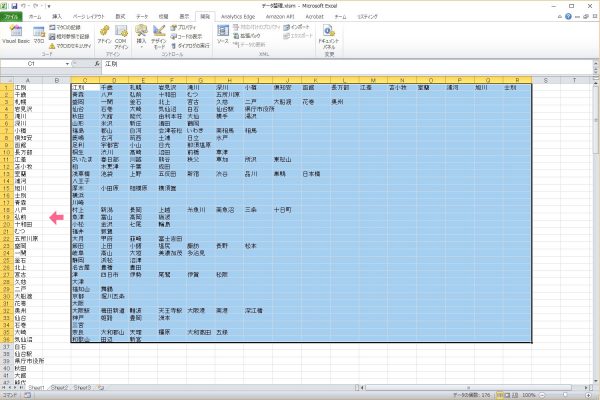
ウェブサイトの表のデータを使おうとおもって、Excelにコピペしてきたのですが、大量のデータが複数の列にまたがっていたので、1列にまとめるためのマクロを作りました。選択範囲のセルのデータを1列にまとめることができます。
(さらに…)Tags:

こんにちは、まれまるです。これまでウェブマーケティング関係の記事は、アトリビューションや、タグマネジメントなど、細かなテクニックを取り上げてきていましたが、今回の記事では僕が広告運用の仕事をしてきてたどり着いたアカウント構造の作り方や運用方法などについて書いてみたいと思います。
(さらに…)Tags:

基本が身につく分かりやすいタグマネージャー解説(Googleタグマネージャ編)ではGoogle Tag Manager(以下GTM)の基本概念と、クリックイベントの取得、カスタム変数までを解説しましたが、この記事では「dataLayer変数」を解説したいと思います。この変数を使えば通常の変数などでは対応できないときでも柔軟にデータを取得することができます。javascriptの知識があったほうがいいですが、簡単な例であればなくても分かるんじゃないかとも思います。
(さらに…)Tags:
VBAで発生。値は同じはずなのにIf文で同じ文字列だと判定してくれない。簡単なことなのに時間を取られてしまったので、メモ
(さらに…)Tags:

皆さんはスマホとパソコンどちらの方がよく使いますか?僕は仕事がらパソコンにずっと向かってることが多いので、スマホよりもパソコンで何でもしようとするタイプです。最近インスタを始めたんですが、インスタってスマホからしかアップロードできないんですよね・・・。(今更!) 画像や動画はしっかり編集してアップしたいので、スマホで画像や動画編集をできるアプリを今更ながら探しました。よさげな感じに落ち着いたので、選んだアプリと使い方を紹介します。
(さらに…)Tags:

Excel VBAを使って、大量のWebページのスクリーンショットをとる方法です。5分でできますよ!
(さらに…)Tags:

VBAでメールを送信しないといけなかったので、.NETのSmtpClientライブラリを使って、自分で外部ライブラリを作成してみました。
(さらに…)Tags:

画像にロールオーバーしたときに、リンクをわかりやすく表示するクリッカブルマップの作り方です。今回はFireworksを使っていますが、他のツールでも作れます。jqueryプラグインを入れることでレスポンシブにも対応できます。タッチパネルでも操作できます。導入したページはこちら。
(さらに…)Tags:

デスクトップPCの隣にノートブックPCを置いて、両方使うときに効率よく画面を切り替える方法です。
(さらに…)