
基本が身につく分かりやすいタグマネージャー解説(Googleタグマネージャ編)ではGoogle Tag Manager(以下GTM)の基本概念と、クリックイベントの取得、カスタム変数までを解説しましたが、この記事では「dataLayer変数」を解説したいと思います。この変数を使えば通常の変数などでは対応できないときでも柔軟にデータを取得することができます。javascriptの知識があったほうがいいですが、簡単な例であればなくても分かるんじゃないかとも思います。
dataLayer変数とは
dataLayer変数とは何でしょうか?GTM上で操作できる変数で、javascript変数として扱われるものです。・・・なんて聞いても分かりませんよね。僕もよく分かりません。
僕なりに使ってみて、わかりやすく表現すると、「GTMで使いたい値を、HTML上に一旦書き出しておいておく箱」のことです。
前の記事で解説したように、GTMでは、クリックされた要素のidを取得など、ページのHTML上の何らかの値を取得することができます。この要素の値というのは組み込み変数やユーザー定義変数で、GTMから直接取ってくることもできますが、あらかじめ、ページ上に書き出しておくこともできます。その時に変数に代入するわけです。
実際の例を考えてみる
dataLayer変数への代入の仕方は単純です。
- HTML上のjacascript変数に代入する
- GTMの管理画面で、書き出したHTML上の変数と同じ名前を登録しておく
dataLayer変数をHTML内で記述
dataLayerという名前の配列に 「 変数名 : 値 」 の書き方で変数に値を代入します。
<script>
dataLayer.push({
'pageID' : 'article1'
});
</script>測定したいページに直接記述してもいいですし、GTMを使って書き出してもいいです。
ユーザー定義変数で、データレイヤー変数を作成
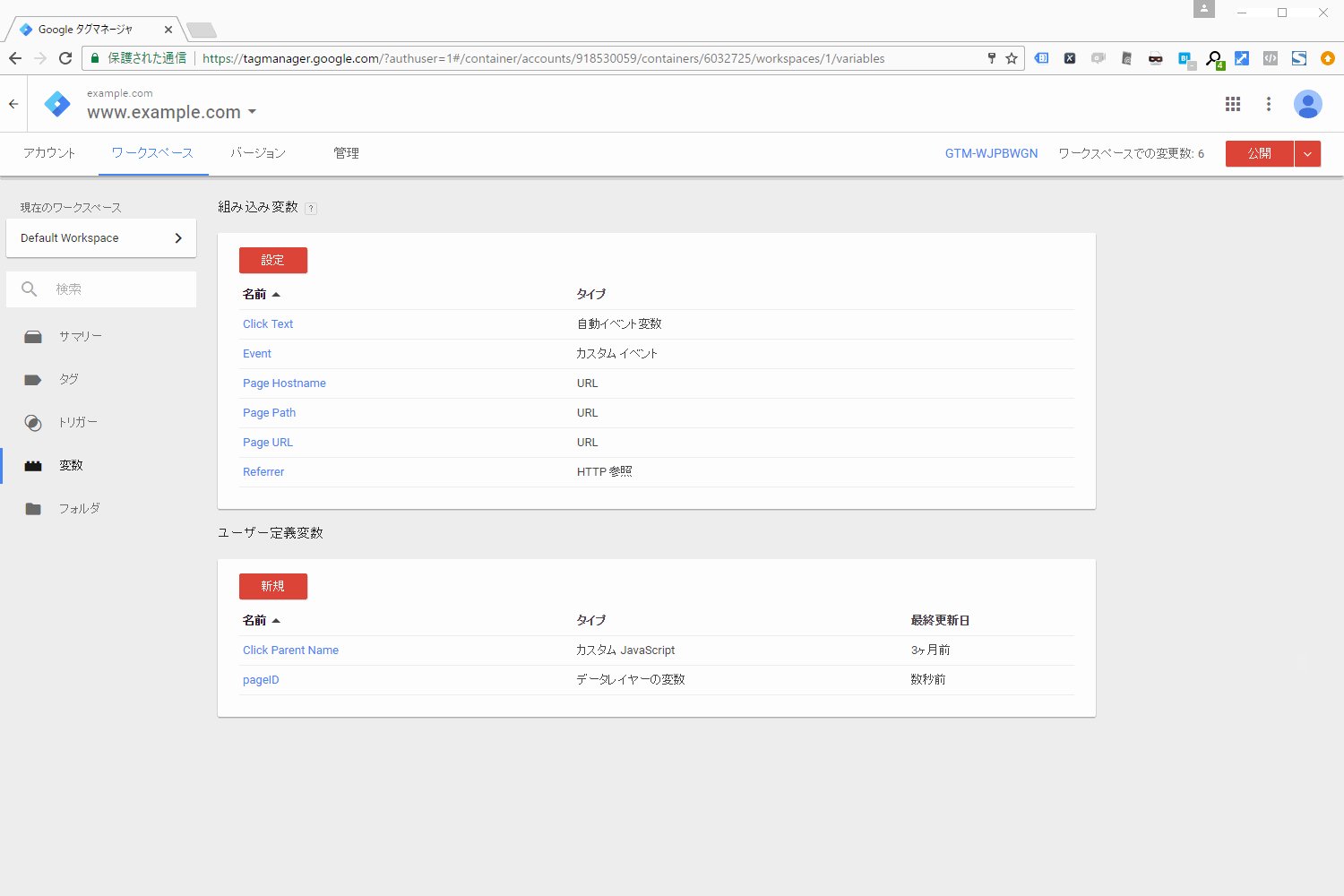
 ↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
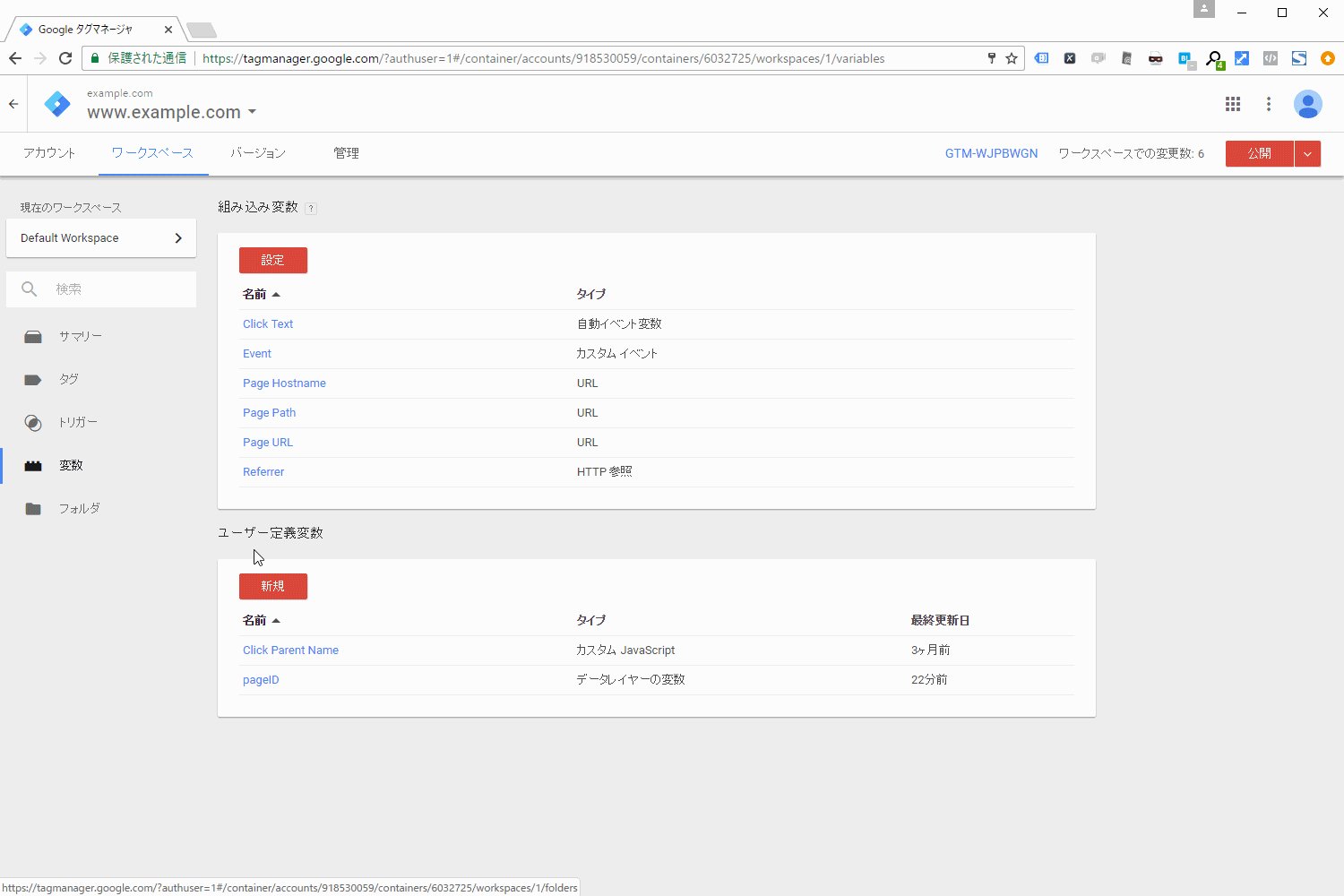
↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
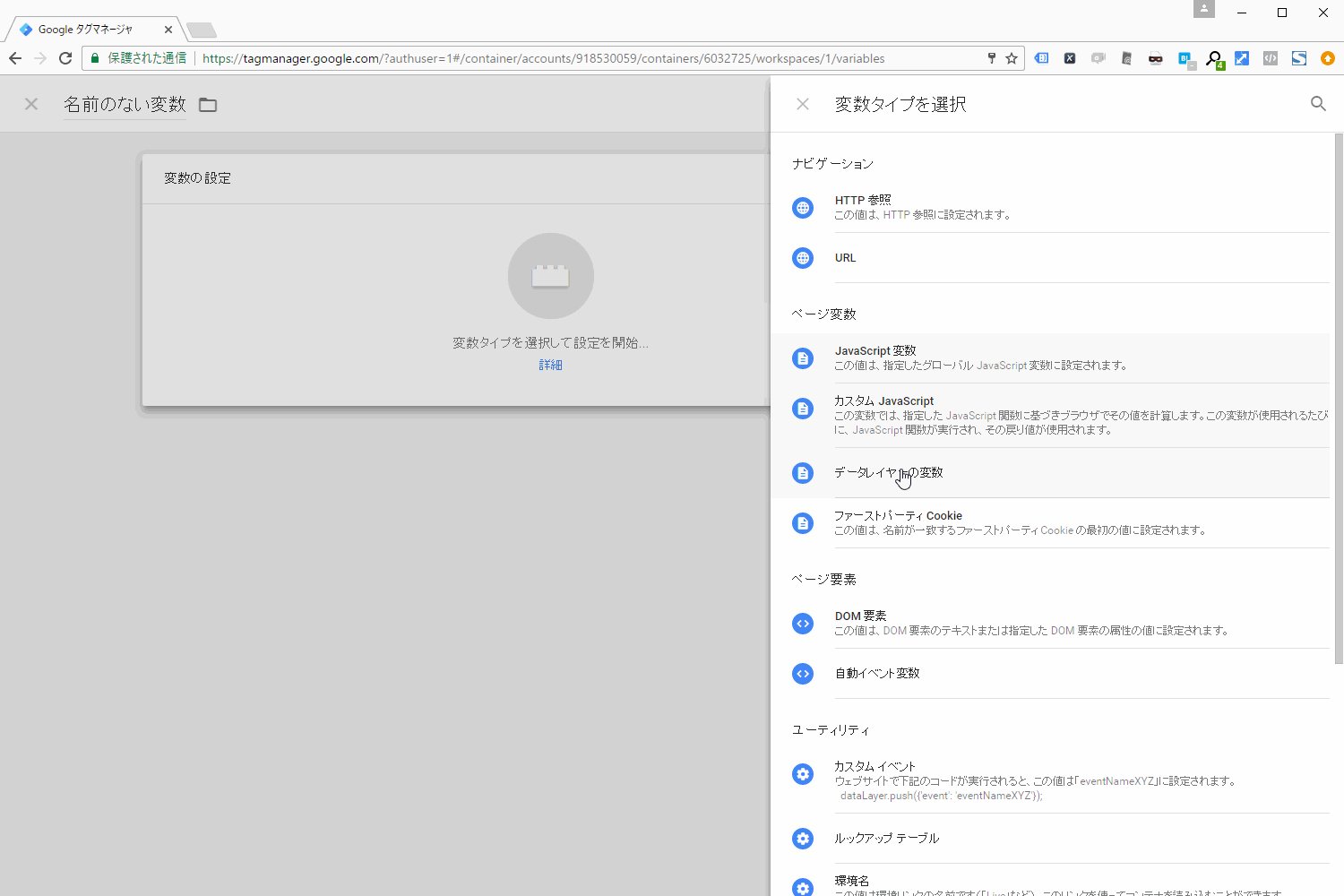
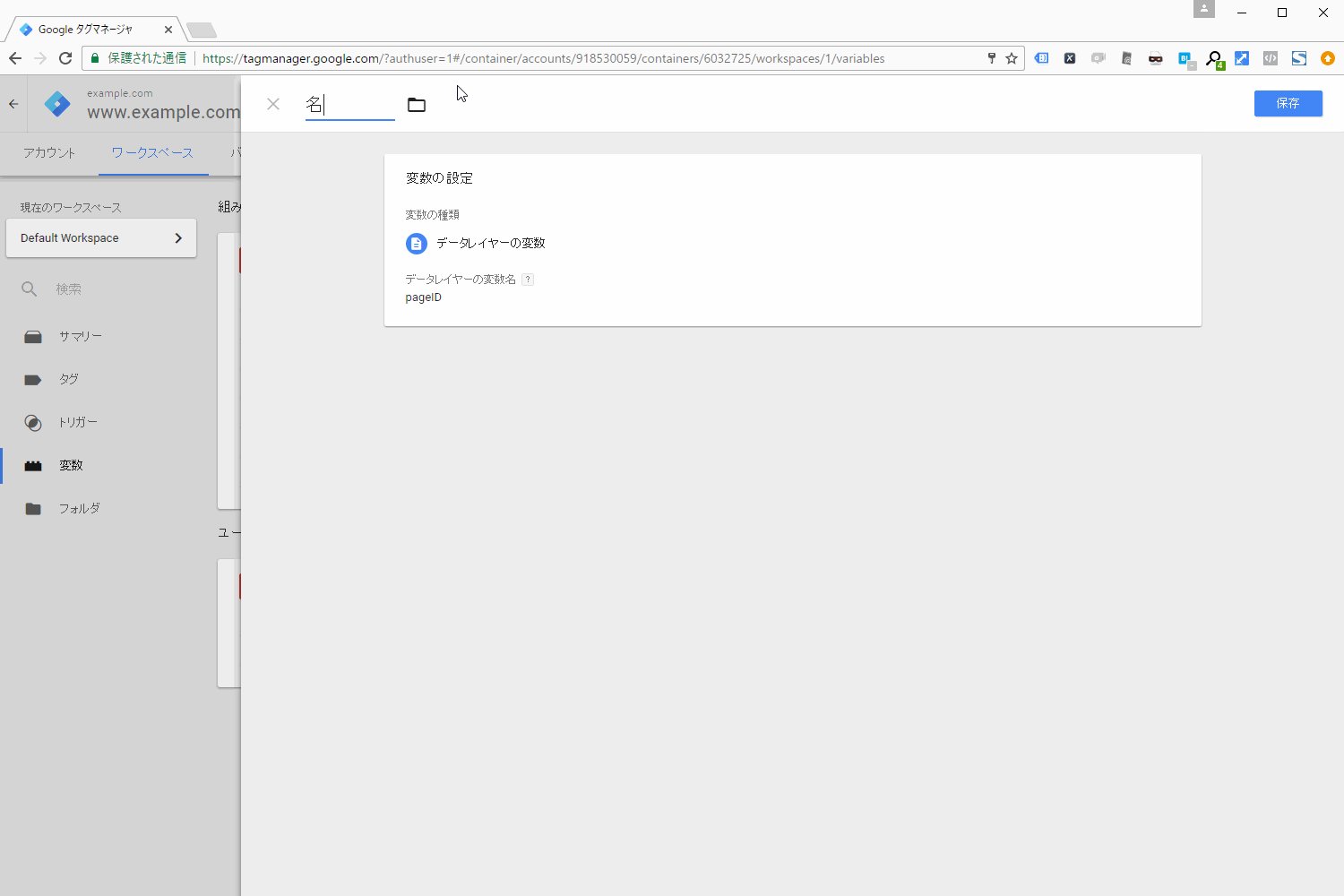
上の動画のように、左メニューから変数をクリック、ユーザー定義変数のところで、新規を押して、次に「変数タイプを選択して設定を開始」をクリックします。右にペインが現れるので、変数のタイプを選択で「ページ変数>データレイヤーの変数」を選択します。データレイヤーの変数名のところに、先ほど定義した「pageID」を入力して名前を付けて保存します。
あとは、GTM上で、HTML上で定義した「pageID」という変数(今回の例では値に「article1」が入っている)を使用することができます。
カスタムイベントを使う場合
変数は、値を代入するものですが、イベントもdataLayer変数を使うことで自由に作成することができます。
先ほどのdataLayer変数に加えて、eventという変数を作成します。
<script>
dataLayer.push({
'pageID' : 'article1'
'event' : 'reloaded'
});
</script> ↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
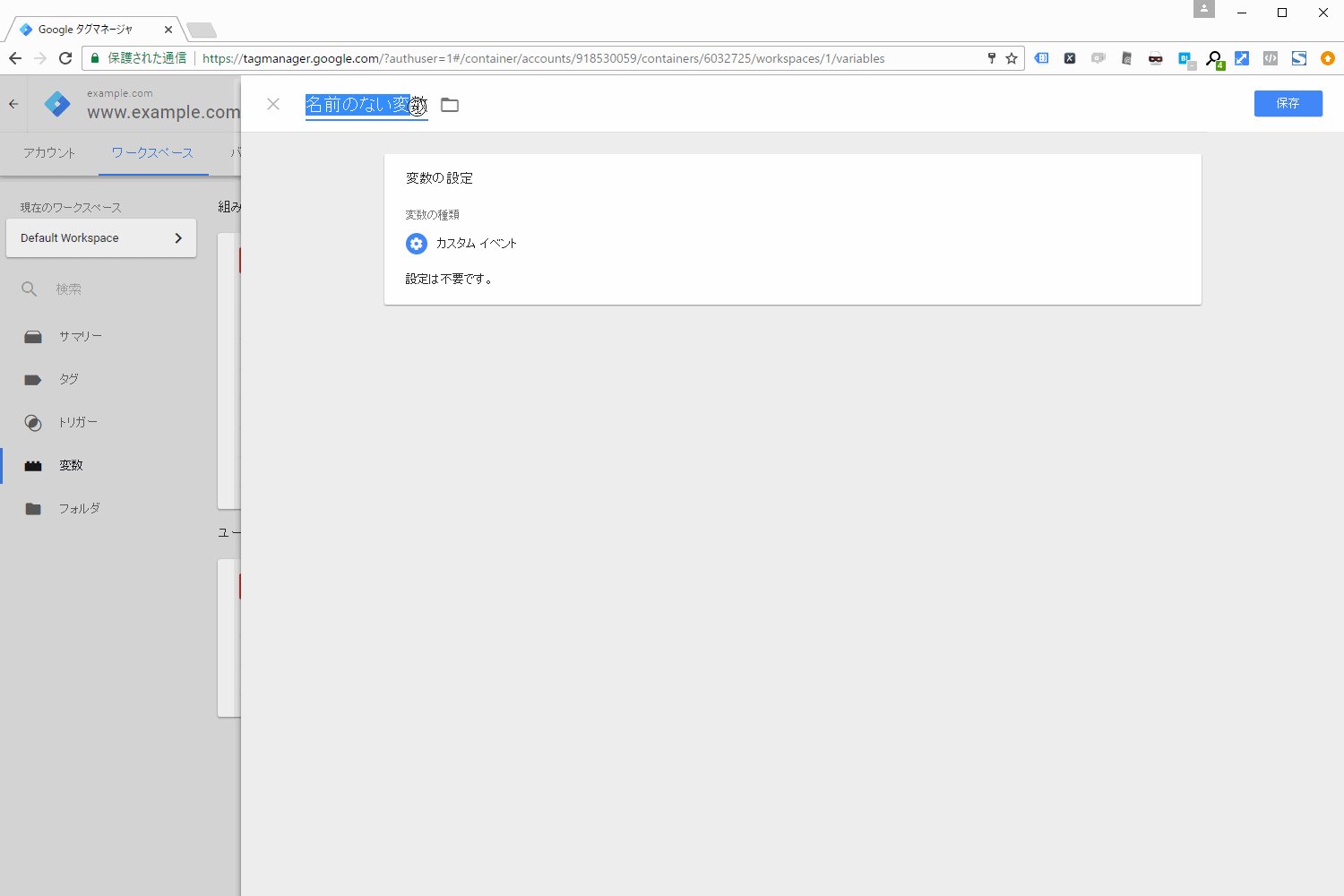
↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
そして上の動画のように、先ほどと同様に左メニューから変数をクリック、ユーザー定義変数のところで、新規を押して、次に「変数タイプを選択して設定を開始」をクリックします。右にペインが現れるので、変数のタイプを選択で「ユーティリティ>カスタムイベント」を選択します。名前を「event」として保存します。
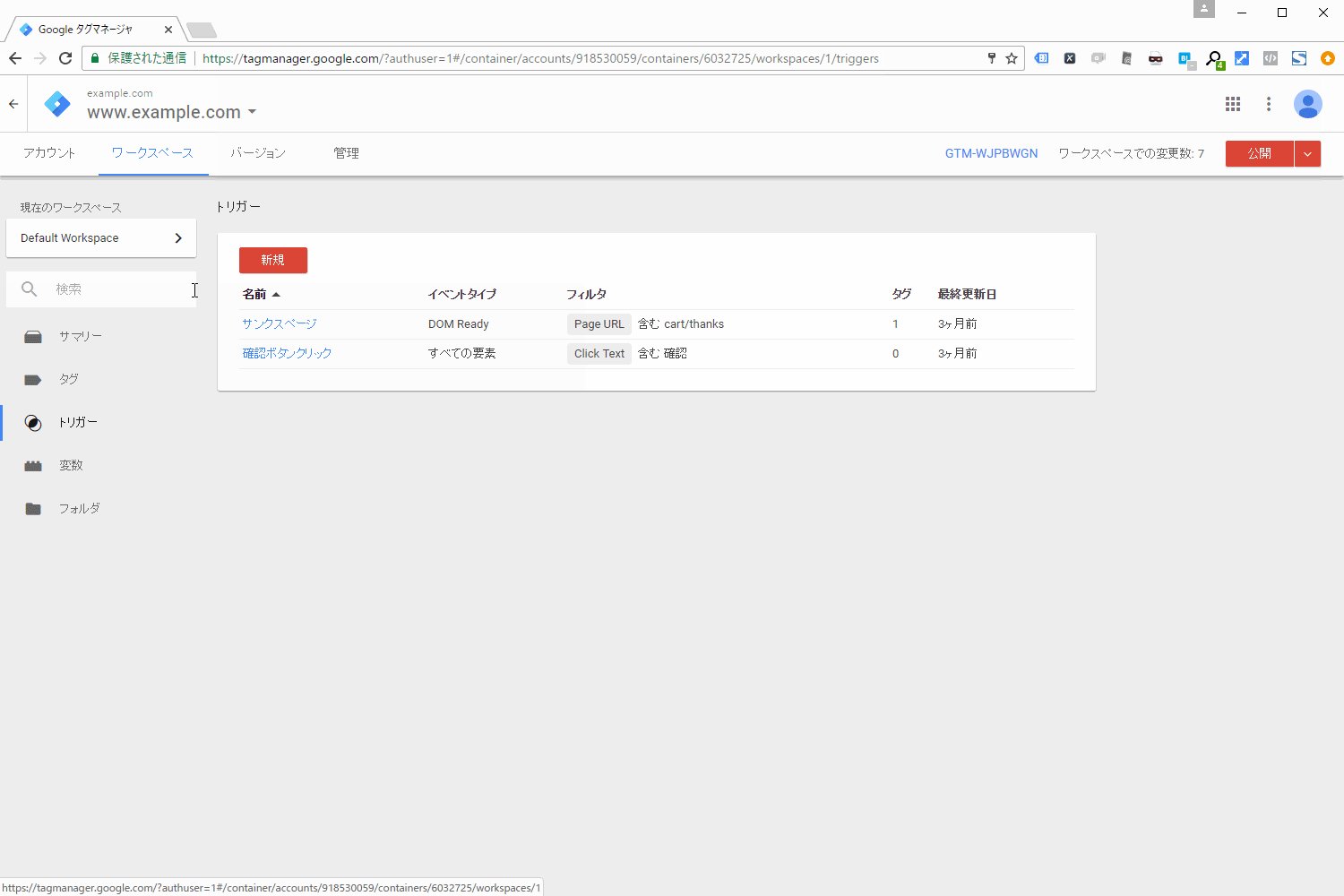
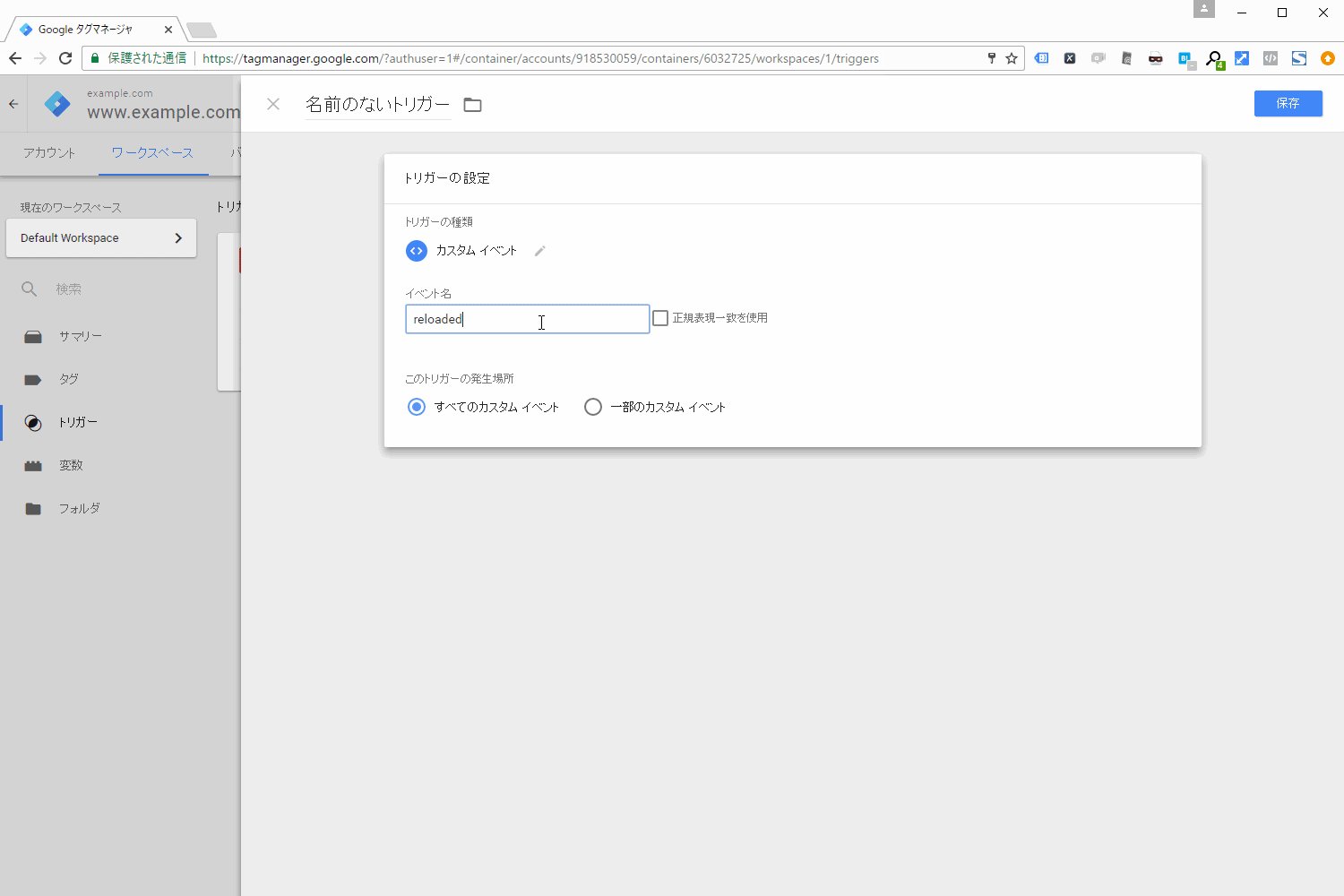
あとはトリガー上で、カスタムイベントを選択してイベント名に、今回の「reloaded」を入力することで、自分で定義した「reloaded」イベントを使用することができます。「reloaded」のところを変えていくつか別のイベントをdataLayer変数に登録しておけば、GTMで特定のイベントを選ぶことができます。
だいたいのことはGTM上だけでできますが、少し複雑なデータの取得などが増えてくると、GTMの記述や管理が複雑になってしまうこともあります。そういうときにdataLayerを使うとHTML上のリソースの取得をスムーズにできるのでうまく使い分けることで、よりタグマネジメントがはかどると思います。





