
ウェブデザインのスケッチに使えるテンプレートはたくさんありますが、正確な寸法でスケッチできるもの作ったので紹介します。方眼を1グリッド5pxにし、ピクセル定規を印刷して使うことで、ピクセルを指定した正確なスケッチが可能です。
ダウンロード
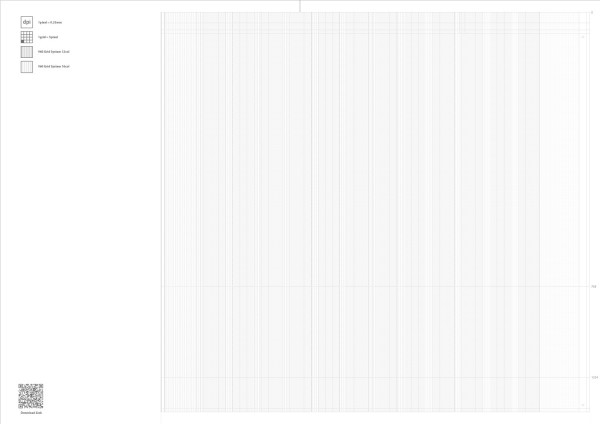
Web Design Sketch Sheet v1.0スケッチシート

PC、タブレット用のデザイン用シートです。(A3サイズ) DPIが実際のディスプレイに近いので、表示サイズのイメージが分かりやすいと思います。960グリッドシステムに対応しています。(太線→16カラム、色付き帯→12カラム)

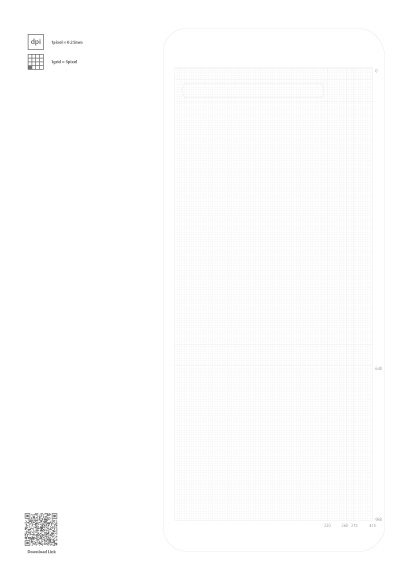
スマホ用のデザイン用シートです。DPIはPC、タブレット用と同じなので、端末サイズより大きくなっています。(A4サイズ)
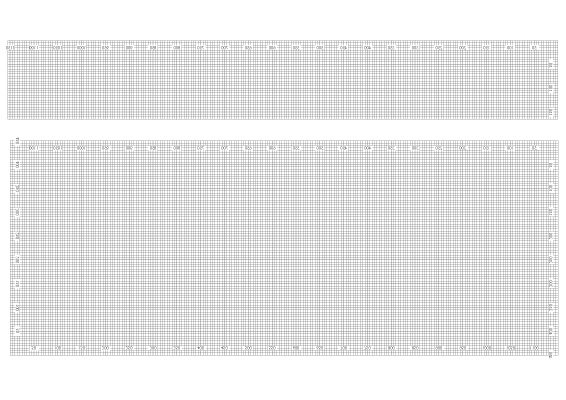
ピクセル定規

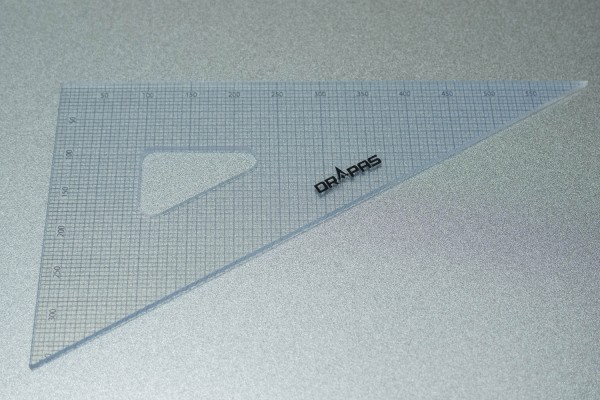
上記のシートの目盛りに合わせて、ピクセル定規を作ってみました。上の画像はシートと同じく1目盛り5pxとなっていて、透明ステッカーに貼って使います。定規の下面に貼るため、反転しています。

この三角定規に貼り付けてみます。

今回使ったのはこの透明ステッカー

カットして貼り付けて使います。





